どうも。
久しぶりにBlogger Communityを眺めていたら、しれっと追加された画像の遅延表示=lazy属性が話題になっていました。相変わらずBloggerの新機能追加はある日突然に行われる事が多い様です。
Bloggerに画像の遅延読込み(lazy属性)の設定が可能に
待望の画像の遅延読み込みです。
画像の遅延読み込みとは、ページを読み込む時はスクリーンに表示されていない画像についても一気に読み込んでいる為、画像が多いページ程読み込みに時間がかかります。
画像にlazy属性追加する事でユーザーがスクロールせずスクリーンに表示されていない画像については読み込まない仕組みです。
今までサードパーティなどの一部テーマ等で対応していた場合を除き、Bloggerの投稿で画像を貼り付けた場合、lazy属性は付与されていませんでした。
そんな、ページの速度評価にも影響する画像の遅延読み込み機能がBloggerの設定から簡単に行える様になりました。
設定方法
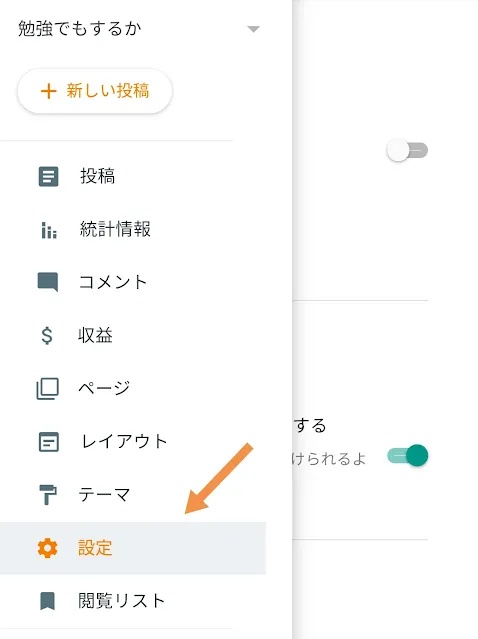
Bloggerの各ブログのメニューから"設定"をクリック(タップ)します。
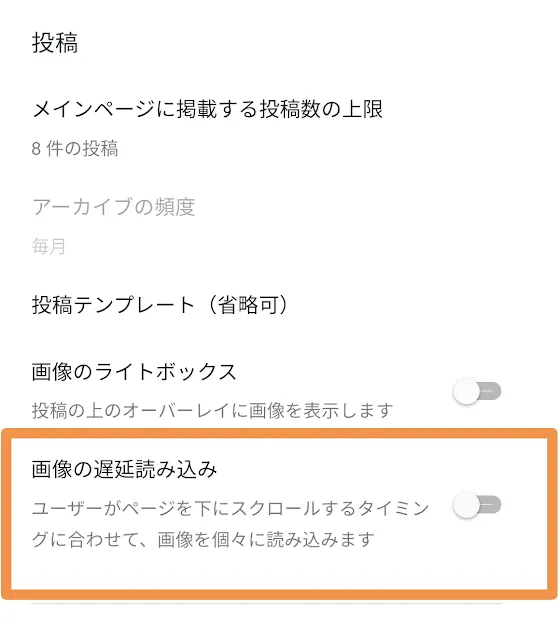
設定内の"投稿"セクションにある"画像の遅延読み込み"のスイッチを右にスライドして有効にするだけ。
たったこれだけで悩んでいた(?)投稿記事に貼り付けた画像が遅延読み込みされます。
ご注意
今回の変更は、投稿された記事の画像のみlazy属性が付与されています。
記事一覧等のテーマが読み込む画像にはlazy属性は付与されません。
これらの画像はテーマの変更が必要になります。
更に23.9.26に設定画面を確認していたら、WebPの対応も実装されたようです。こちらも後程確認してみます。
以上


コメント